scroll-view横向滚动是一个实用且美观的设计,在订阅号消息里我们就看到这样的设计:
这样的横向滚动,能够在小范围内承载更多的内容,而且十分灵活,在我看来是很不错的设计。越来越多的App也在使用这种设计。以下都是可以横向滚动的图标(脑补)。
之前在小程序里,没有使用这种横向滚动的样式,而是采用了固定tab的方式,美观程度确实差了一截,而且,随着tab的增多,这种方式会极大的挤占正文的内容展示:
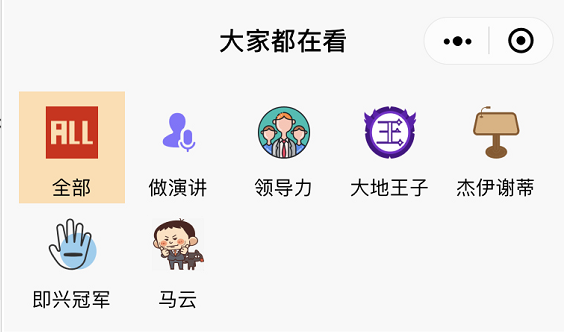
自然而然,就想改用横向滚动的样式,类似这样:
实现起来其实也并不复杂。
在reading.wxml里,我们scroll-view中放置div,div中有一张图片和下面的文案。
<scroll-view scroll-x="true">
<block wx:for="{{types}}">
<div class="tab-item" style="" bindtap="changetype" id="{{item.id}}">
<view class="item">
<image style="" src=""></image>
<view style="">{{item.text}}</view>
</view>
</div>
</block>
</scroll-view>在reading.wxss,我们对样式进行了设计。.tab-item规定了每个图标和文案所占的空间大小,.item 让图片和文案居中。scroll-view保证了图标和文案都是横向排列,不换行。
scroll-view {
width: 100%;
white-space: nowrap;
}
.tab-item {
width: 15%;
height: 80px;
}
.item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
}里面的图标和文案可以根据需求选取不同的数据。
就这样,我们实现了scroll-view横向滚动。




还没有评论,来说两句吧...